Descripció
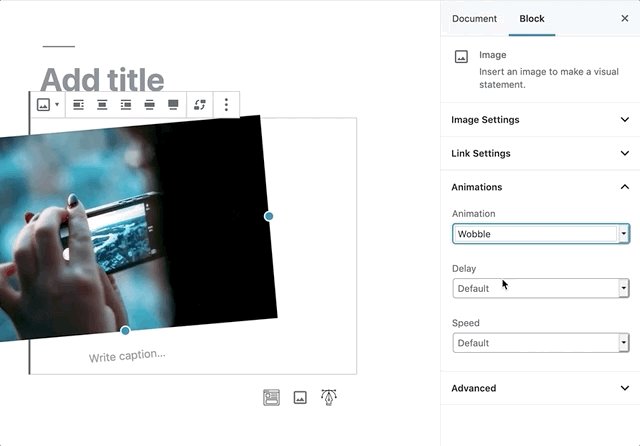
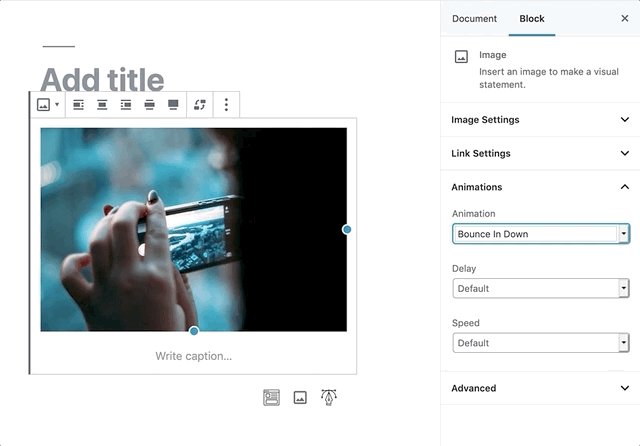
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
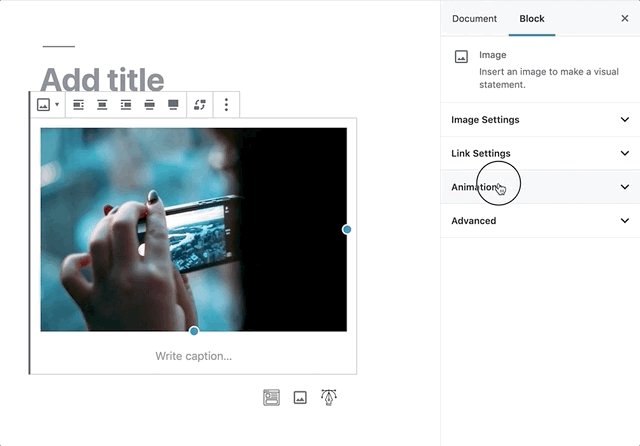
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
Ressenyes
Col·laboradors i desenvolupadors
«Blocks Animation: CSS Animations for Gutenberg Blocks» és programari de codi obert. La següent gent ha col·laborat en aquesta extensió.
Col·laboradors“Blocks Animation: CSS Animations for Gutenberg Blocks” s'ha traduït a 5 configuracions regionals. Gràcies als traductors per les seves aportacions.
Traduïu «Blocks Animation: CSS Animations for Gutenberg Blocks» a la vostra llengua.
Interessats en el desenvolupament?
Navegueu pel codi, baixeu-vos el repositori SVN, o subscriviu-vos al registre de desenvolupament per fisl de subscripció RSS.
Registre de canvis
You can check the changelog here.